JAMstackなサイト構築を得意とするフロントエンドエンジニアのみなさんが、Shifterを使ってWordPress上のコンテンツデータを簡単に活用できるとしたらどれだけエキサイティングなことが起こるだろう。
これは4月に行われたShifterミートアップに登壇された @lulzneko (ラルズネコ) さんがミートアップ中に参加者の皆さんとの会話の中で盛り上がったトピックでした。

ラルズネコさんのブログ
Shiftup! JP_Getshifter Vol3! 振り返り、Shifterのヘッドレス CMS 化に思いを馳せる
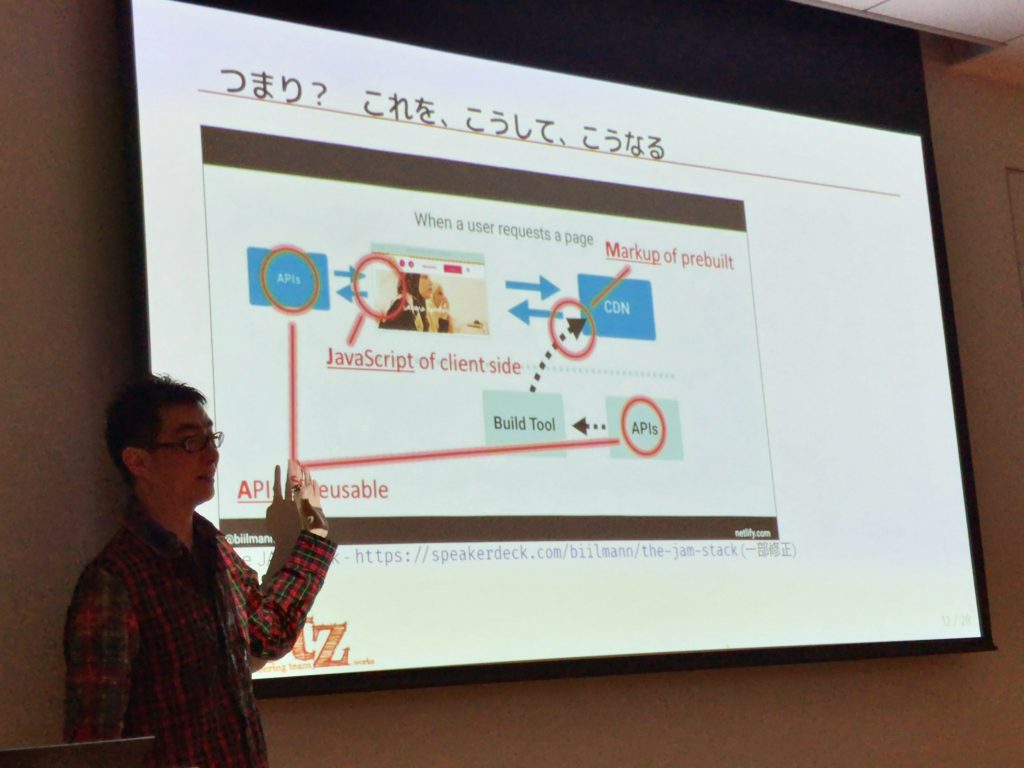
当日のスライドを含むレポート
4/3 (水) 開催 Shiftup! JP_Getshifter Vol3!はじめてのスタティックサイトジェネレーター
Shifterでは、使い慣れたWordPressで作成したページを簡単にJAMstackライクな静的サイトに変換して安全に高速配信できます。
一方Gatsbyなどスタティックサイト ジェネレーターを得意とするフロントエンドエンジニアがWordPressのコンテンツデータを利用しようと思いついた場合、慣れないWordPressを構築した上、プラグインを駆使する必要がありました。
今回Shifterはオープンベータ版として、Shifter上にあるWordPressのコンテンツデータをNetlify上で動作するGatsbyなどにインポートできるプラグインと、継続的にビルド・デプロイ可能なWebhooks機能をリリースしました。
これは先日リリースしたNetlifyなど外部のホスティング環境への継続的なデプロイを実現できるShifter Webhooks機能をさらに進化させたものです。
これによりユーザーはShifter上のWordPressでページを更新後、Shifter Webhooksボタンをクリックするだけで、Netlify上のGatsbyジェネレーターでWordPessのコンテンツデータをビルドし、Netlify上へのデプロイが可能になります。
ラルズネコさん、イベント参加者の皆さん素晴らしいフィードバックありがとうございます!
使ってみよう!
今回の前提
GatsbyやGitリポジトリサービスを操作するための事前知識と環境がすでにあり、Netlifyを利用中であるものとします。
もしこれらに初めてチャレンジされる方は、Web上に日本語での情報もたくさんありますのでぜひご自身でお調べの上トライしてみてください。
1 Shifter上でWordPressを起動し、以下の条件でサイトをPublishedの状態にしておく
- 最低1つ以上の投稿があること(タグ設定済みであること)
- 最低1つ以上の固定ページがあること
2 ローカル環境でGatsby プロジェクトを新規作成する
利用するテンプレートを指定してローカル環境に新しいプロジェクト作成します。
これ以降ローカル環境での作業は今回作成したプロジェクト内で行います。
$ npx gatsby new wp-shifter https://github.com/GatsbyCentral/gatsby-starter-wordpress
$ cd wp-shifter3 ローカル環境のプロジェクトディレクトリ内で「gatsby-config.js」内のbase urlの設定を以下に変更する
$ vim gatsby-config.js
module.exports = {
siteMetadata: {
title: 'Gatsby + WordPress Starter',
},
plugins: [
'gatsby-plugin-react-helmet',
'gatsby-plugin-sass',
{
resolve: 'gatsby-source-wordpress',
options: {
// The base url to your WP site.
baseUrl: process.env.CONTAINER_URL.replace('https://', ''),4 ローカル環境のプロジェクトディレクトリ内でビルドコマンド「build.sh」を新規作成する
$ touch ./build.sh
$ chmod +x build.sh
$ vim build.sh
#!/bin/bash -x
env
if [ "${INCOMING_HOOK_BODY}" == "" ] ; then
echo 'No webhook'
exit 0
fi
echo "${INCOMING_HOOK_BODY}" | jq -r .CONTAINER_URL
export CONTAINER_URL=$(echo "${INCOMING_HOOK_BODY}" | jq -r .CONTAINER_URL)
npm run build5 ローカル環境のプロジェクトディレクトリ内でビルドファイル「netlify.toml」を更新する
$ vim netlify.toml
[build]
publish = "public"
command = "./build.sh"
[build.environment]
YARN_VERSION = "1.3.2"
YARN_FLAGS = "--no-ignore-optional"6 ローカル環境のプロジェクトディレクトリをGitHubなどリモートリポジトリにコミットする
リポジトリをNetlify側に設定しますので、公開権限などNetlify側で呼び出せる状態にしてください。
7 Netlifyのダッシュボードで新規サイトを作成する
「New site from Git」で 6のリポジトリを指定します。

8 NetlifyのダッシュボードでBuild hooksを取得する
「Site settings」配下の「Build & deploy」セクションで「Add build hook」をクリックします。

9 Shifter上のWordPressダッシュボードで、プリインストールされたプラグインに、”8″ の手順で取得した「build hook」を設定する

10 Let’s Gatsby!
Shifter上のWordPressダッシュボードで、「Send webhook (Beta)」を実行する

Netlifyのダッシュボードで、ビルドとデプロイが成功していることを確認します。

うまくいかない場合
設定が正しくできているか確認し、ローカル環境で以下のようにして手動実行してログを確認するか、Netlify上でのビルドログをご確認ください。
$ CONTAINER_URL="https://url_for_WordPress_dashbord:29838" npm run build補足:画像を利用したい場合
画像など、「wp-content/uploads」配下のファイルを表示する場合、Shifter上のローカルストレージではなく、Amazon S3など外部のストレージにオフロードして利用します。
Shifterでは以下のプラグインで動作を確認していますので、画像などのメディアを利用したい場合は参考にしてください。
S3-Uploads
オープンベータ公開期間中のご利用条件とサポート範囲
ベータ期間中はトライアルを含むすべてのユーザーでご利用いただけます。ぜひトライしてフィードバックをお寄せください。
サポートについて
恐れ入りますが以下はサポート範囲外となります。ぜひプラグインや各サービス提供元の公式ドキュメントをご確認いただき、ご自身にてお試しください。
AWSやS3-uploadsの設定に関するご質問
提供元の公式ドキュメントをご参考にしていただきますようお願いいたします。
GatsbyでWordPressのデータをインポートする方法についてのご質問
Shifter上では今回開発したプラグインを利用していますが、Shifter以外の環境での利用については検証しておりません。
Gatsbyでサイトをビルドする方法についてのご質問
ぜひGatsbyの書籍やWebの情報をご参照ください。
Netlifyでのビルド・ワークフローを構築する方法についてのご質問
ぜひNetlifyのサポートにお問い合わせください。
Gridsome, Hugo, JekyllなどGatsby on Netlify以外のSSG対応についてのご質問
無料トライアルがご利用可能です。ご興味のある方はぜひセルフサービスにてお試しください。ブログとLT待ってます!
今回のリリースにより、Gatsbyが得意な方は、Gatsbyでのサイト制作に集中しつつ、記事の作成者側ではターミナルを使うことなくWordPressをエディタとして記事作成ができる分業が可能になります。
JAMstackのすばらしい点は、スタックだけでなく運用もマイクロサービス化され、パブリッシングに関わる誰もがハッピーになれることだと感じます。
しかもこれらの環境はすべてSaaSとして提供されますので、インフラエンジニアがいなくてもWebサイトの運営が可能です。
ぜひたくさんの方にお試しいただき、Shifterを使ってWordPressの素晴らしさとJAMstackの素晴らしさの両方を体験していただけたら嬉しいです。
こちらの内容は 6/5開催のShiferミートアップでもご紹介しますので、ぜひお気軽にご参加ください。
[6/5 東京開催] Shiftup! JP_Getshifter Vol4 Go スタティック!
https://eventregist.com/e/rYXTWASur5nV
それでは!