サーバーレスなShifter上でどのようにWordPressサイトやプラグインの開発を行うかは重要なテーマです。
これまでWordPressカスタムテーマや独自のプラグインをShfter上のサイトに反映させる場合、既存のWP PusherプラグインかAll-in-One WP Migrationを利用する必要がありました。
しかし、Shifter上のWordPressは、セキュリティ上の仕様からWordPressダッシュボードが必要な時だけオンデマンドに起動し、都度WordPressダッシュボードのURLが変わるため、毎回WP Pusherプラグインの設定変更が必要でした。
また、毎回All-in-One WP Migrationでバックアップを取得してShifter側にリストアする作業はデベロッパーにとって快適とは言えません。
ShifterチームはよりShifterにフィットした開発方法を求めて、独自のプラグインを開発することにしました。
今回リリースされた「Shifter Github Plugin/Theme Installer プラグイン」は、これらの面倒を解消してShifterをよりデベロッパーフレンドリーにするための機能です。
https://github.com/getshifter/shifter-github
使ってみよう
「Shifter Github Plugin/Theme Installer プラグイン」は、Shifter上のすべてのWordPressに標準でインストールされています。
WordPressダッシュボードにあるプラグインメニューから、「必須」タブを開くと 「Shifter Github Plugin/Theme Installer」が確認できます。
今回のテーマとプラグインはREADMEに記載しているサンプルを利用します。
https://github.com/getshifter/shifter-github

テーマを追加してみよう
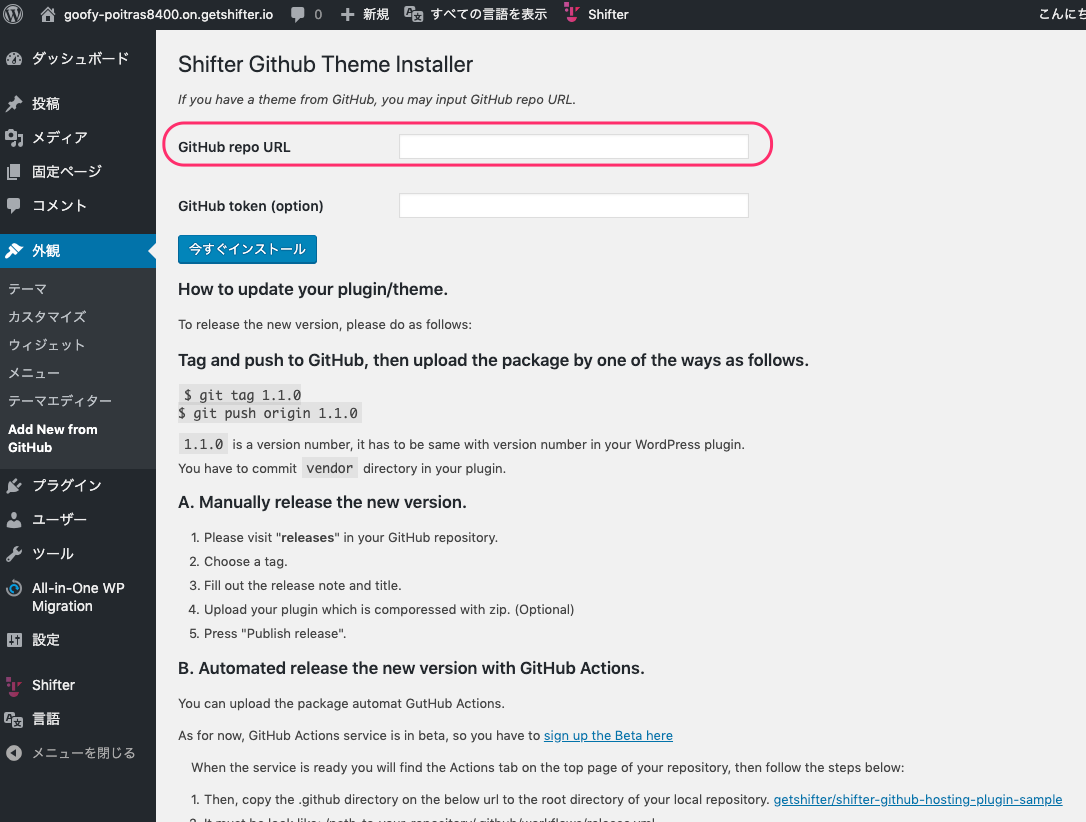
- 外観メニューの中にある「Add New from GitHub」をクリック
- GitHub repo URL」の欄にインストールしたいテーマのURLを登録し、「今すぐインストール」をクリック
サンプルプラグインはこちら
https://github.com/getshifter/shifter-github-hosting-theme-sample - インストールが完了したら「有効化」をクリック
もしインストールに失敗する場合はエラー内容を確認して問題点を修正しましょう

プラグインを追加してみよう
- プラグインメニューにある「Add New form GitHub」をクリック
- テーマのインストールと同様に、「GitHub repo URL」の欄にインストールしたいプラグインのURLを登録してインストールを実行
サンプルプラグインはこちら
https://github.com/getshifter/shifter-github-hosting-plugin-sample - プラグインのインストールが完了したら「プラグインを有効化」をクリック

プラグイン/テーマをアップデートしよう
任意のバージョンのタグを打ってGitHubにプッシュします。
リリース方法は以下の3つです。
1 手動でリリースする場合
2 GitHub Actionsを使って自動でリリースする場合
3 Travisを使って自動でリリースする場合
新しいバージョンのテーマやプラグインがリリースされると、次にWordPressを起動したタイミングで通知されます。
試しにサンプルプラグインをForkしてちょっとだけ編集してみると、ぶじに新しいバージョンの通知がきています。
https://github.com/getshifter/shifter-github-hosting-plugin-sample

詳しいリリース方法はこちらのドキュメントに詳しく書かれていますので、ぜひ参考にしてみてください。
https://github.com/getshifter/shifter-github
フィードバックをお聞かせください
使ってみた感想やプルリクエストをお待ちしています!
Shifterミートアップも好評開催中!
ワークショップやユーザーによる発表や交流を定期的に行なっています。
ぜひお気軽にご参加ください。
https://eventregist.com/e/tncYf1FuvSj9

それでは!